Die Core Web Vitals sind aktuell in aller Munde. Jeder Webseitenbetreiber sollte seine Webseite für Mitte Juni 2021 für das neue Google Update fit machen. Eine große Rolle spielen dabei die Core Web Vitals. Google legt damit den Fokus erneut stark auf die Nutzerfreundlichkeit von Webseiten. Nutzerfreundlichkeit lässt sich auch mit User Experience beschreiben.
In unserem Beitrag erklären wir Schritt für Schritt für Nicht-Experten alles was man zu den Core Web Vitals wissen muss.
- Was sind Core Web Vitals?
- Wann werden die Web Vitals eingeführt?
- Core Web Vitals und SEO
- Core Web Vitals Test
- Core Web Vitals Check: Wie kann ich sie messen?
- Core Web Vitals verbessern
- Fazit
Was sind Core Web Vitals?
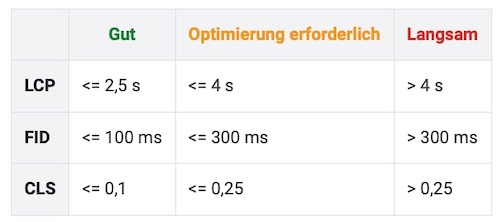
Die Core Web Vitals bestehen aus drei verschiedenen Kennzahlen, die die Nutzerfreundlichkeit einer Webseite messen. Sie sind für jede Webseite gleich und schaffen so einen gut vergleichbaren Qualitätsstandard. Die Kennzahlen sind der LCP, FID und CLS.
1. LCP (Largest Contentful Paint)
Der LCP misst die Ladezeit bzw. Renderzeit des größten Seitenelementes im sichtbaren Bereich einer Website. Unter 2,5 Sekunden wird von Google als guter LCP-Wert bezeichnet. Zwischen 2,6 und 4,4 ist der Wert optimierungsbedürftig und ab 4,5 Sekunden schlecht. Der LCP ist eine Möglichkeit die Seitenladezeit einer Webseite zu bewerten. Oft ist das größte Element ein Bild oder ein Video, es kann aber auch Text sein.
2. FID (First Input Delay)
Der FID misst die Zeit zwischen der ersten Aktivität eines Nutzers und der Reaktion der Website. Sie können sich das so vorstellen: Sie klicken auf einen Button auf einer Webseite und die Zeit wird gemessen, bis der Button Sie zu einem neuen Ziel führt. Unter 100 ms gilt der Wert als gut und ab 300 ms als schlecht.
3. CLS (Cumulative Layout Shift)
Der CLS misst die visuelle Stabilität einer Website. Schlecht ist hier, wenn sich Elemente auf der Seite während dem Ladevorgang verschieben. Zum Beispiel ein Bild, das nach dem Laden den Text auf der Seite neu verschiebt. Auch hier gibt es einen als gut definierten Wert: 0,1 oder niedriger.

Es kann sehr gut sein, dass die Core Web Vitals sich in Zukunft noch erweitern oder verändern. Gerade deswegen ist es wichtig am Ball zu bleiben und seine Webseite vorzubereiten.
Wann werden die Web Vitals eingeführt?
Das Google Page Experience Update, in dem die Core Web Vitals ein wichtiger Bestandteil sind, ist für Mitte Juni 2021 geplant. Ursprünglich wurde das Update im November 2020 für Mai 2021 angekündigt. Google möchte Webseiten allerdings noch etwas mehr Zeit geben, um sich darauf einzustellen. Ebenso wird das Update Schritt für Schritt umgesetzt und nicht von einem Tag auf den anderen, um mögliche Fehler zu vermeiden.
Wer bereits jetzt die neuen Rankingfaktoren berücksichtigt kann sich besser auf das neue Update vorbereiten und das Ranking der Webseite grundsätzlich verbessern. In einer Studie von Searchmetrics zeigt sich, dass das auch bei den meisten deutschsprachigen Webseiten dringend nötig ist: nur 3% von den über 2 Millionen getesteten Webseiten erreichen in dieser Studie einen guten Wert.
Core Web Vitals und SEO
Die Auswirkungen auf die Suchmaschinenoptimierung (SEO) sind groß. SEO versucht schließlich die Sichtbarkeit, also das Ranking, von Webseiten in den Suchergebnissen zu verbessern. Dabei spielen natürlich die Rankingfaktoren eine große Rolle. Mit dem neu eingeführten Rankingfaktor Page Experience Signal können also große Veränderungen auf das bisherige SEO einer Webseite einwirken.
Neben den Core Web Vitals sind auch altbekannte Gesichter Teil des Page Experience Signals. Google nennt konkrete weitere Faktoren, die die Nutzerfreundlichkeit bereits jetzt schon beeinflussen:
- SSL-Verschlüsselung und Safe-Browsing (Sicherheit)
- Mobile-Friendliness (responsives Webdesign)
- Intrusive Interstituals (Pop-ups)
Um das Update besser zu verstehen ist es wichtig zu erwähnen, dass der Inhalt hier nicht bewertet wird. Die größte Nutzerfreundlichkeit bieten immer noch relevante Inhalte. Es ist also unwahrscheinlich, dass eine Webseite mit relevanteren und qualitativeren Inhalten von einer schlechteren Webseite mit besseren Core Web Vitals im Ranking übertroffen wird.
Es gibt eine Vielzahl von Rankingfaktoren, die das Google Ranking verbessern können, weshalb selten nur ein Grund für eine Platzierung ausschlaggebend ist.
Core Web Vitals Test
Wenn Sie selbst eine Webseite betreiben ist es jetzt natürlich spannend herauszufinden, wie Sie abschneiden. Es gibt mehrere. Methoden um das zu testen.
Core Web Vitals Check: Wie kann ich sie messen?
Um die Web Vitals der eigenen Webseite zu messen gibt es aktuell mehrere Methoden. Die einfachste und wichtigste ist die Google Search Console, es gibt aber noch andere Möglichkeiten:
- Google Search Console
- Google PageSpeed Insights
- Chrome UX Report
- web.dev
- Web Vitals Extension
- Lighthouse

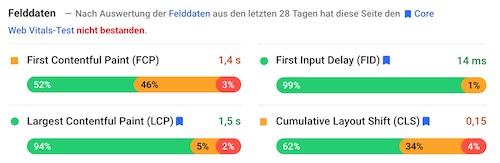
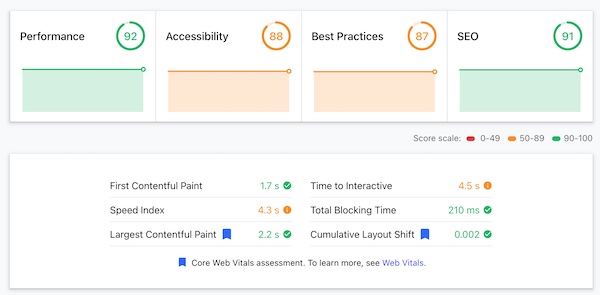
Bei der Messung der Werte muss man zwischen Labordaten (Tests) und Felddaten (realen Daten) unterscheiden. Beim Chrome User Experience Report erhält man reale Daten, die natürlich besonders aussagekräftig sind. Die Daten kommen von echten Chrome-Nutzern, die dem natürlich zustimmen. Das Problem kann hier nur sein, dass es bei vielen kleineren Webseiten dauern kann, bis genügend Felddaten vorliegen. Hier sind die Labordaten dann eine gute Alternative.

Google versucht die Informationen möglichst einfach darzustellen, damit man keine Experten braucht um sie auszuwerten. Trotzdem braucht man natürlich ein gewisses Know-how, vor allem um schlechte Werte zu verbessern.
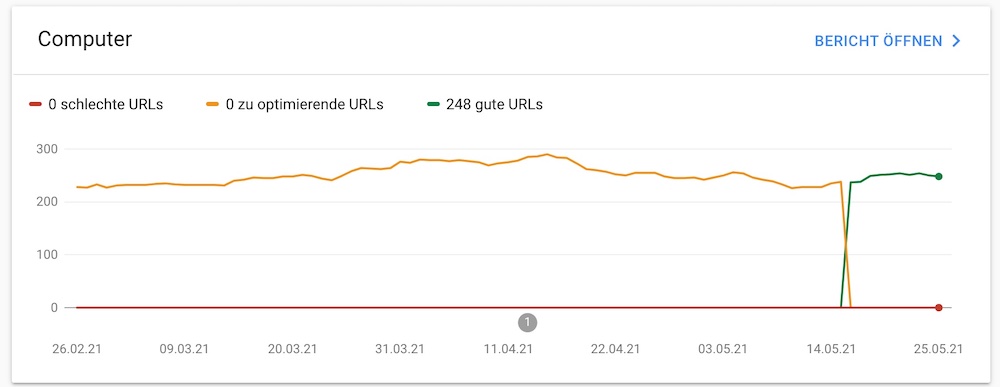
Die Daten werden meistens übrigens getrennt für Desktop und Mobile angezeigt. Im nächsten Bild können Sie sehen, wie sich Daten verbessern können, hier ganz aktuell um den 14. Mai 2021.

Core Web Vitals verbessern
Wer bei den Core Web Vitals aktuell noch schlechte Werte erzielt ist damit nicht alleine. Es gibt ein paar Methoden, mit denen man die Werte verbessern kann. Jedoch muss man immer individuelle Maßnahmen für jede Webseite umsetzen.
LCP Wert verbessern
Um den LCP Wert zu verbessern müssen Sie herausfinden, was der Largest Contentful Paint auf der Webseite ist. Das kann sich übrigens bei jeder Unterseite unterscheiden. Oft handelt es sich dabei um ein Video oder Bild.
Danach können Maßnahmen umgesetzt werden, um die Ladezeit von diesem identifizierten Element zu verbessern. Bei einem Bild geht das zum Beispiel durch ein anderes Dateiformat und die Verringerung der Dateigröße. Auch der Server, auf dem die Webseite gehostet wird, kann negativ zur Ladezeit beitragen.
FID Wert verbessern
Um den FID Wert zu verbessern muss die Reaktionsgeschwindigkeit der Webseite optimiert werden. Wenn nicht genügend Felddaten vorhanden sind, wird manchmal auch der Wert Total Blocking Time (TBT) zum Vergleich herangezogen.
Maßnahmen sind hier vor allem technischer Natur und betreffen JavaScript und CSS. Setzen Sie sich hierzu am besten mit einem SEO-Experten oder einem Entwickler zusammen.
CLS Wert verbessern
Um den CLS Wert zu verbessern können zum Beispiel Platzhalter für Elemente eingebaut werden, die später laden. So kann ein Bild nicht mehr den gesamten Text verschieben. Auch ein hierarchisches Laden von Elementen kann auf der Webseite eingesetzt werden. Wenn Werbung auf der Webseite eingebunden ist, muss man hier auch auf den Einsatz von Größenangaben achten.
Maßnahmen sind hier ebenso technischer Natur und ohne Hintergrundwissen nicht ganz so einfach umzusetzen. Gerne unterstützen wir Sie als Agentur natürlich bei der Verbesserung der Core Web Vitals.
Fazit
Wir werden nicht darum herumkommen, dass die Core Web Vitals ein wichtiger Rankingfaktor für Webseiten sind und werden. Spannend ist die Unterstützung durch Google durch genaue Kennzahlen und Optimierungsvorschläge. Es kann jedoch kritisch gesehen werden, dass laut aktuellen Daten nur ein kleiner Teil der deutschsprachigen Webseiten diese Kriterien auch erfüllen können.
Viele Optimierungen sind auch nur mit technischem Hintergrundwissen umsetzbar, was Laien schnell vor ein Problem stellen kann. Gerne helfen wir als Agentur Ihnen bei der Umsetzung.

